Projektowanie graficzne w projektach digital – czy warto mówić tym samym językiem?


Spis treści
Nie od dziś wiadomo, że właściwa komunikacja i wzajemne zrozumienie ułatwiają w życiu zarówno osobistym jak i zawodowym wiele kwestii. Pomimo tej świadomości nieustannie mamy do czynienia z ich brakiem. Przypadki te występują także w projektach IT, w których obie strony niemalże do samego końca przekonane są, że idą w tym samym kierunku, a ostatecznie dochodzi do rozczarowania i frustracji. Najczęściej problem ten występuje już na samym początku, a więc w projektowaniu graficznym. Spokojnie, nadzieja jednak istnieje - uniknięcie smutnego finału jest możliwe i wiemy, jak to osiągnąć.
Pierwsza faza projektu - kluczowa we wzajemnej współpracy
Każdy projekt digital bez względu na to czy mówimy o stworzeniu aplikacji webowej, strony internetowej, aplikacji mobilnej, e-commerce czy innego dedykowanego rozwiązania IT powinien być realizowany zgodnie z zaplanowanymi krokami ujętymi w harmonogramie. Etapem rozpoczynającym prace produkcyjne przez wykonawcę jest „projektowanie graficzne”, a więc przelanie wizji zdefiniowanej np. w dokumentacji funkcjonalnej lub innej schematycznej formie. Etap ten rodzić może jednak wiele „kontrowersji” polegających na odmiennym (agencja ó klient) rozumieniu używanych pojęć i haseł. Właśnie dlatego kluczowe jest, by już na starcie określić co obie strony mają na myśli wtedy, gdy używają słów takich jak makieta, layout, projekt graficzny, mockup czy szablon strony. Zaniedbanie tej kwestii i przekonanie, że „na pewno mówimy o tym samym”, szybko może doprowadzić do nerwów i negatywnych komentarzy, które z dużą szansą przerodzą się w otwarty konflikt i wzajemną niechęć. W skrajnych przypadkach rozwój wydarzeń jest na tyle dynamiczny, że dochodzi do zerwania umowy jeszcze przed przystąpieniem do realizacji zasadniczej fazy projektu, a więc programowania (development) i wdrożenia. Właśnie ze względu na fakt, iż to w tej fazie (od której tak naprawdę wszystko się zaczyna),występuje mnogość pojęć będących często błędnie używanych jako synonimy, konieczne jest zadbanie, by wszyscy uczestnicy projektu mówili tym samym językiem.

Przyczyny nieporozumień i odmiennych interpretacji
W każdej agencji digital pracuje przynajmniej jeden członek zespołu projektowego znający z autopsji historię, w której zirytowany przedstawiciel klienta dał wyraz swojego niezadowolenia z „poziomu profesjonalizmu” wybranego wykonawcy. W historiach tych nie chodzi o źle wykonywaną pracę. Ocena ta jest wyrabiana wyłącznie na podstawie używanych przez przedstawiciela wykonawcy (project managera lub account managera) pojęć, które zdaniem drugiej strony są błędne, ponieważ nie są tym czym w jej przekonaniu być powinny.
Dlaczego zatem pomimo rosnących wydatków firm przeznaczanych na cyfryzację dochodzi do sytuacji, w których poszczególne procesy mają różne definicje. Przyczyn może być kilka:
- profesjonalizacja – wydawać by się mogło, że na przestrzeni ostatnich lat w działach firm odpowiedzialnych za wdrażanie cyfrowych rozwiązań (stron internetowych, aplikacji mobilnych, e-commerce, czy rozwiązań dedykowanych) z pomocą zewnętrznych dostawców, wykształciła się spora grupa osób, które posiadły wiedzę umożliwiającą swobodną komunikację w zakresie projektów digital. Po części na pewno tak jest, jednak należy pamiętać, że efekt pandemii wywołał olbrzymi i skokowy popyt na (niedostępnych na rynku) specjalistów, których zadaniem miało być wymyślanie i opracowywanie rozwiązań automatyzujących procesy biznesowe. Zespoły powiększały się zatem często o osoby, które dobrze rokowały i wykazywały duży potencjał jednak nie miały doświadczenia. Rynek pracy nie działa niestety jak fabryka i nie jest w stanie „doprodukować” pożądanej liczby osób dysponujących wysoką wiedzą w danym obszarze ”na już”. Poziom wiedzy w tej grupie zwiększa się jednak z roku na rok i osoby te są na pewno zadowolone, że los dał im okazję do realizowania ciekawych projektów i rozwoju.
- wiedza ogólnodostępna - młodzi specjaliści są otwarci na edukację i robią to nierzadko na własną rękę, korzystając z dostępnej wiedzy, która najczęściej publikowana jest w języku angielskim. Niestety pomimo dobrej znajomości języka, zderzają się oni z niezrozumieniem pojęć branżowych. Przechodzą więc jak to w tego typu sytuacjach bywa do wykorzystania popularnych translatorów. Bardzo często otrzymują oni jednak tłumaczenia lub interpretacje pozbawione jakiegokolwiek kontekstu.
- edukacja - szkoły wyższe w obecnej sytuacji rynkowej dostrzegają dla siebie szansę i starają się wdrożyć do oferty produkty (kierunki studiów) dla marzących o karierze w IT. Zdarza się jednak, że uczelnia nie jest gotowa na szybkie stworzenie zaplecza dydaktycznego odpowiedniej jakości. Zatrudniani są zatem miernej jakości wykładowcy, na co dzień pełniący bardziej rolę influencerów niż specjalistów, którzy wykazują znacznie większe umiejętności sceniczne niż poziom wiedzy, którą przekazują.
- złożoność projektów digital - należy pamiętać, że projekty digital są często skomplikowane i wieloskładnikowe. Składają się z kilku faz, w których udział biorą różne osoby zaangażowane w proces wytwórczy. Osoby te używają w swojej pracy przeróżnych pojęć i haseł, w odniesieniu do realizowanych zadań. Nad tworzeniem warstwy wizualnej usługi (np. w stronach internetowych, aplikacjach webowych czy aplikacjach mobilnych) pracują UX/UA Designerzy lub też Web/Digital Designerzy. Ożywaniem warstwy wizualnej, które polega na programowaniu zajmują się programiści (developerzy),specjalizujący się w konkretnych technologiach. Testy (manualne, automatyczne) kończące się wdrożeniem projektu na tzw. produkcję (zawsze za uprzednią zgodą klienta!) wykonywane są natomiast przez testerów. Powyższym procesom przez cały czas asystują osoby odpowiedzialne za prowadzenie projektu i pilnowanie, żeby nie odbiegał on od pierwotnych ustaleń. Mowa o account i project managerach, którzy utrzymują bieżący kontakt z klientem lub osobą odpowiedzialną z jego strony za bieżącą komunikację projektową.
Obszary konfliktów – definicje
W tym akapicie postaramy się przedstawić kluczowe hasła, z których odmiennym znaczeniem spotykamy się na co dzień, przedstawiając ich poprawną (z naszej strony) definicję i prezentując wizualnie co mamy na myśli, gdy mówimy „tak a nie inaczej”.
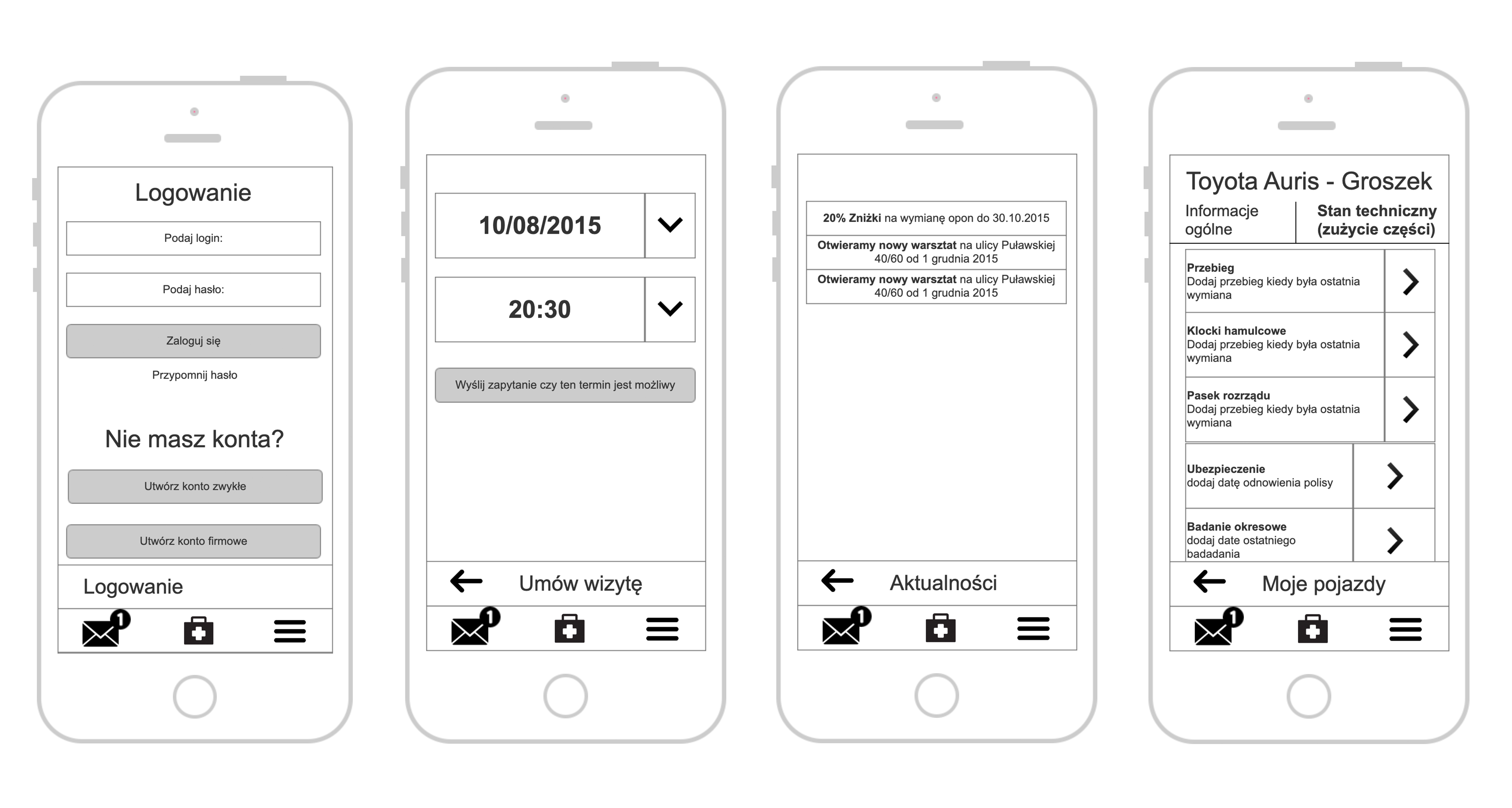
- makieta (eng. mockup) – wizualny prototyp czy inaczej szkic usługi nazwanej stroną internetową, aplikacją webową, aplikacją mobilną czy rozwiązaniem dedykowanym. Stworzenie makiety poprzedza stworzenie projektu graficznego. Jej nadrzędnym celem jest zdefiniowanie podstawowych założeń rozwiązania, które będzie w kolejnych fazach programowane. Zawiera ona zatem ustalenia zespołu dotyczące architektury informacji, interakcji użytkownika z poszczególnymi elementami czy prezentuje flow tego jak przepływa on pomiędzy ekranami. Nie jest docelowym projektem graficznym, dlatego dbałość o aspekty wizualne (kolory, kształty przycisków, rodzaje fontów) ma tutaj zdecydowanie drugorzędne znaczenie. Istnieje jednak podział ze względu na stopień jej szczegółowości i dlatego wyróżnić możemy:
lo-fi, czyli low fidelity mockup – o niskiej szczegółowości:
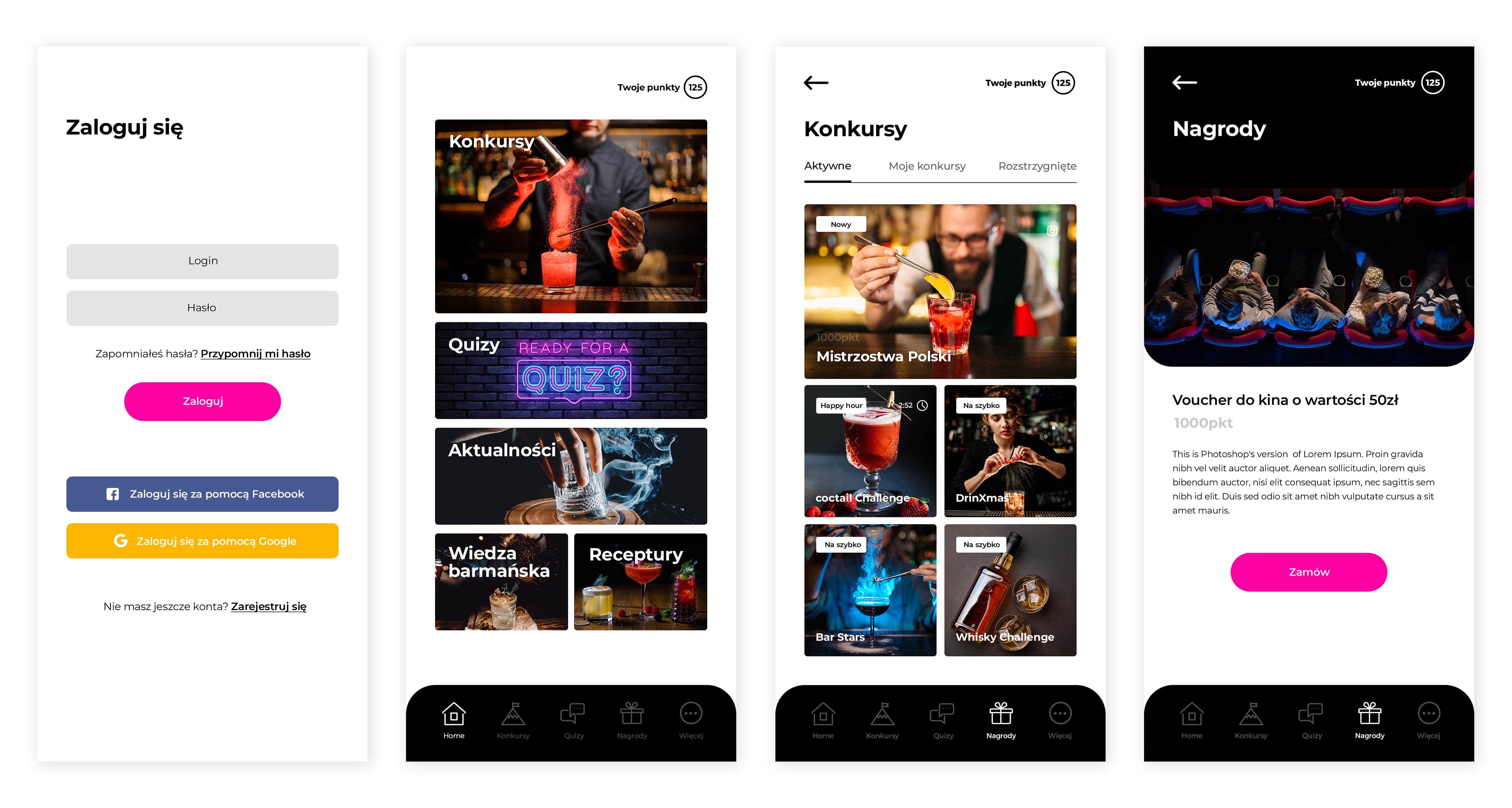
 hi-fi, czyli high fidelity mockup – które bardzo często są dopełnieniem wersji lo-fi prezentując orientacyjne kolory, kształty, typografię czy animacje – jednak nadal w formie bardziej surowej niż robi to ostateczny projekt graficzny:
hi-fi, czyli high fidelity mockup – które bardzo często są dopełnieniem wersji lo-fi prezentując orientacyjne kolory, kształty, typografię czy animacje – jednak nadal w formie bardziej surowej niż robi to ostateczny projekt graficzny:
 Podsumowując makiety służą wypracowaniu ostatecznego kształtu rozwiązania IT, prezentując w formie „szkicu” pełen zakres funkcjonalności i tego co ostatecznie zostanie zaprogramowane. Dlatego też makieta bardzo często jest załącznikiem do umowy, o wiele lepszym niż zwykły dokument tekstowy opisujący „jak ma działać projekt IT”. Warto dodać, że żeby mówić o makiecie takiej jak opisana powyżej trzeba stosować pełne nazewnictwo, a więc np. low fidelity mockup. Ponieważ samo słowo mockup, oznacza co innego (opis w dalszej częśći).
Podsumowując makiety służą wypracowaniu ostatecznego kształtu rozwiązania IT, prezentując w formie „szkicu” pełen zakres funkcjonalności i tego co ostatecznie zostanie zaprogramowane. Dlatego też makieta bardzo często jest załącznikiem do umowy, o wiele lepszym niż zwykły dokument tekstowy opisujący „jak ma działać projekt IT”. Warto dodać, że żeby mówić o makiecie takiej jak opisana powyżej trzeba stosować pełne nazewnictwo, a więc np. low fidelity mockup. Ponieważ samo słowo mockup, oznacza co innego (opis w dalszej częśći).
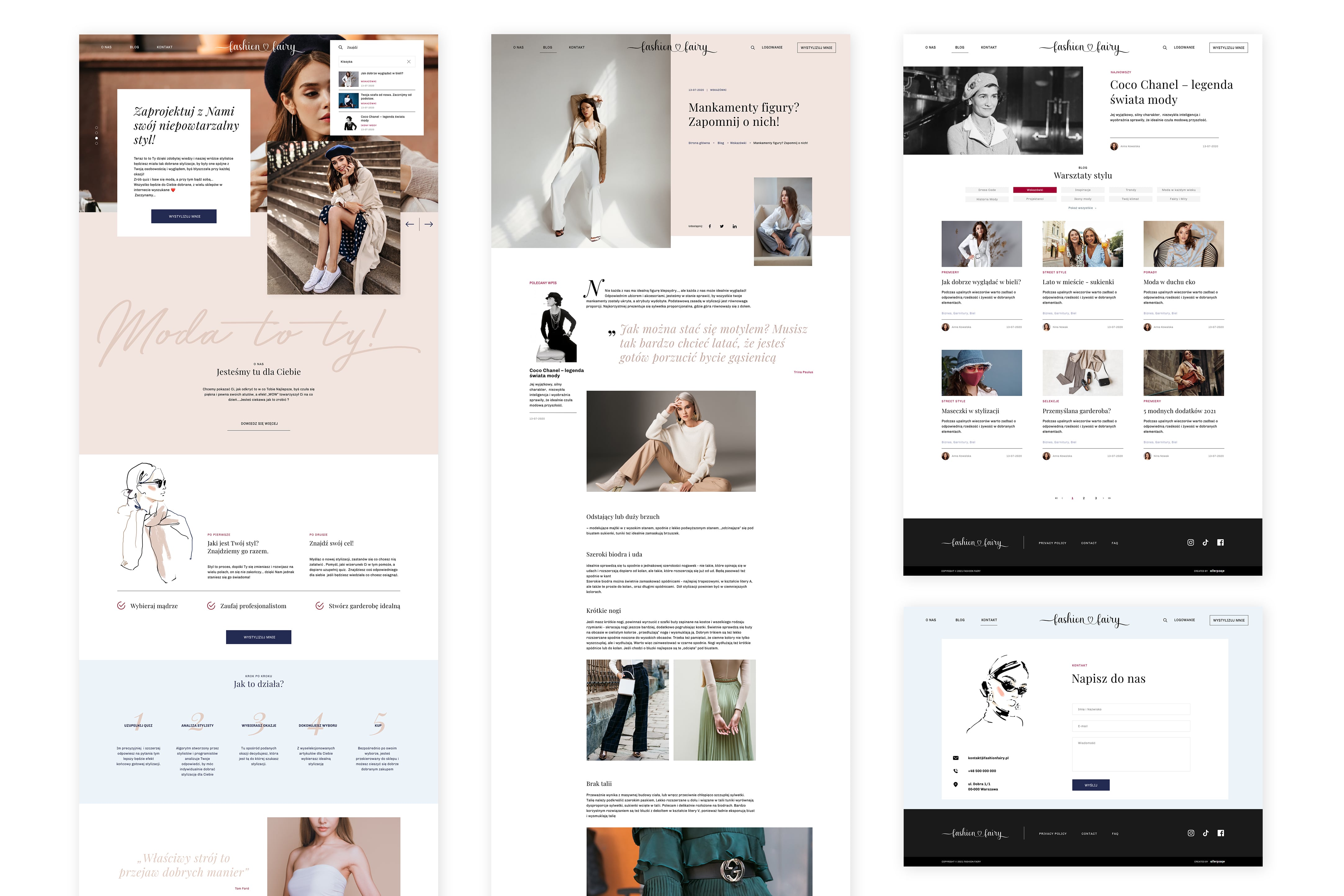
- projekt graficzny, grafika – używając tego określenia mamy na myśli opracowanie grafiki w procesie projektowania graficznego, która trafi do internetu. Projekt graficzny jest zatem piękny, przyciągający uwagę i atrakcyjny wizualnie. Za każdym razem należy jednak określić czego projektem graficznym będzie. Pojęcie może być używane w odniesieniu do projektu graficznego strony internetowej, banera reklamowego, mailingu, aplikacji mobilnej, sklepu internetowego.

�
- layout strony internetowej – czyli inaczej projekt graficzny strony www. Co do zasady powinien obejmować nie tylko stronę główną, lecz także wszystkie inne podstrony. Może być tworzony na podstawie wcześniej opracowanej makiety. Nie jest to jednak koniecznością. Do jego powstania potrzebna jest mapa strony, która prezentuje jakiego rodzaju zakładki będą znajdować się w menu. Równie ważne są także treści jakie mają się znaleźć na poszczególnych podstronach. Tylko w ten sposób grafik wie jakiego rodzaju elementy graficzne będą składać się na poszczególne layouty stron w ramach projektowanej strony internetowej.

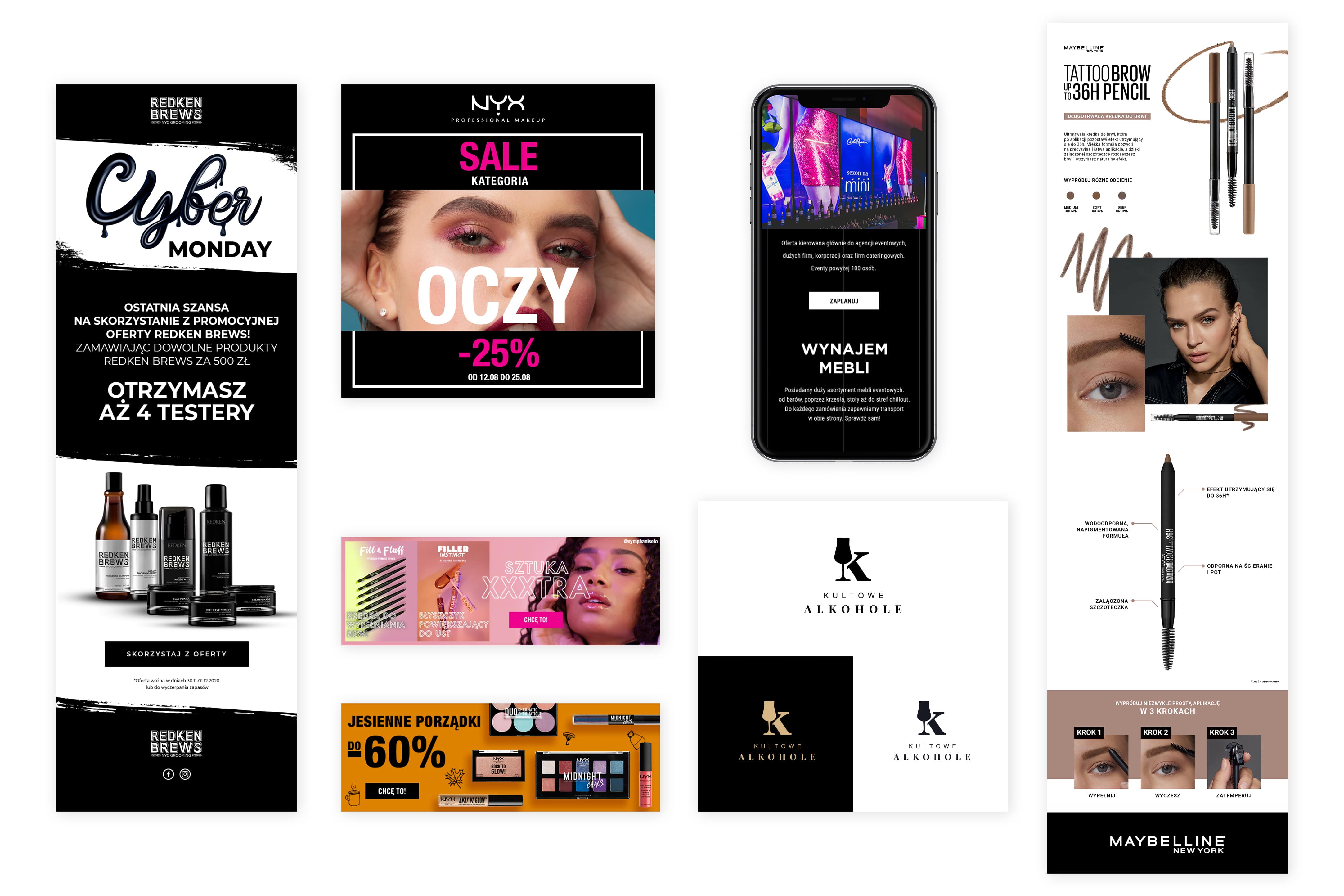
- mockup – plik graficzny, prezentujący fizyczne elementy (np. outdoor-billboard, papier firmowy i inne materiały reklamowe firmy). Budowa tego pliku umożliwia łatwą podmianę grafiki w kluczowych miejscach w celu zaprezentowania/zwizualizowania jak może wyglądać przygotowany projekt graficzny na gotowym elemencie, czyli np. logo klienta na szyldzie, projekt wizytówki na fizycznej wizytówce czy też monitor komputera prezentujący projekt graficzny strony internetowej. Rolą mockupu jest jak najwierniejsze odwzorowanie ostatecznego efektu projektu graficznego umieszczonego na przedmiocie, dlatego częściej mockupy prezentują właśnie fizyczne przedmioty.

- szablon strony/graficzny – najbardziej obszerne pojęcie, które zawsze trzeba doprecyzować. W domyśle może być tak naprawdę wszystkim, czyli layoutem stron internetowych, makietami, projektem graficznym strony www, mockupem.
- materiały wsadowe – to pojęcie w kontekście projektowania graficznego odnosi się przede wszystkim do materiałów graficznych potrzebnych do procesu projektowania graficznego, a więc stworzenia/zaprojektowania projektu graficznego. Materiałami wsadowymi będą więc wszystkie zdjęcia, teksty, grafiki, dokumenty i inne elementy, które mają być uwzględnione w ostatecznym projekcie graficznym layoutu strony internetowej, aplikacji mobilnej lub każdego innego dedykowanego rozwiązania, które w następnym etapie trafi do programowania.
 Projekt IT jako wspólny cel agencji i klienta
Projekt IT jako wspólny cel agencji i klienta
Szeroko pojęta branża digital, ze względu na swój wiek znajduje się na początku formalizowania i standaryzowania. Dlatego każdej ze stron (klientóagencja) podczas pierwszych dni współpracy powinno zależeć na tym, żeby wyczuć się nawzajem bez zgrywania „kozaka”. Nie starajmy się zabłysnąć na siłę używając pojęć, których znaczenia nie znamy albo nie do końca czujemy. Lepiej stosować proste komunikaty, opisujące o co dokładnie nam chodzi, a jeśli jedna ze stron użyje jakiegoś pojęcia, które uznać można za nieprecyzyjne bądź dwuznaczne, należy od razu dopytać i potwierdzić czy na pewno mamy to samo na myśli. Bez zbędnego nadęcia i wyrokowania opinii, że skoro padło takie pytanie to chyba nie mamy do czynienia ze specjalistą tylko zwykłą miernotą. Jedno pytanie lub krótka rozmowa pozwolą zbudować wzajemne zaufanie, zrealizować projekt i sprawić, że nikt nie ucierpi, w tym tak ważne: budżet projektu i nasze zdrowie psychiczne.
Nie można zatem traktować realizacji projektu jak formy challenge’u, w którym jedna strona będzie wykazywać drugiej, większy profesjonalizm. Na poziomie prowadzenia projektu wszystkiego można się szybko nauczyć docierając wzajemne pojęcia i definicje. Pamiętajmy, że w układzie zamawiający ó wykonawca, żadna ze stron nie ma złych zamiarów i jedyny cel jaki powinny chcieć osiągnąć strony powinno być zrealizowanie z sukcesem zdefiniowanego wcześniej zadania.
formularz kontaktowy
Jeśli masz jakieś pytania lub chciałbyś zrealizować z nami projekt zapraszamy do kontaktu.
Tworzymy sklepy internetowe i strony internetowe dla firm w całej Polsce
Wybierz miasto z którego jesteś lub do którego masz najbliżej żeby dowiedzieć się więcej o usłudze tworzenia przez nas sklepów internetowych i stron internetowych.
- Strony internetowe Częstochowa
- Strony internetowe Kraków
- Strony internetowe Olsztyn
- Strony internetowe Warszawa
- Strony internetowe Wrocław
- Strony internetowe Lublin
- Strony internetowe Katowice
- Strony internetowe Kielce
- Strony internetowe Radom
- Strony internetowe Szczecin
- Strony internetowe Gdańsk
- Strony internetowe Poznań
- Strony internetowe Rzeszów
- Sklepy internetowe Olsztyn
- Sklepy internetowe Warszawa
- Sklepy internetowe Wrocław
- Sklepy internetowe Rzeszów
- Sklepy internetowe Lublin
- Sklepy internetowe Katowice
- Sklepy internetowe Radom
- Sklepy internetowe Szczecin
- Sklepy internetowe Gdańsk
- Sklepy internetowe Poznań
- Sklepy internetowe Kielce
- Sklepy internetowe Częstochowa
- Sklepy internetowe Kraków
Wybierz kategorię działalności, aby dowiedzieć się więcej o naszej ofercie tworzenia profesjonalnych stron internetowych – dla firm, prawników i kancelarii, deweloperów oraz biur nieruchomości.