Tworzenie aplikacji mobilnych dla firm Warszawa


Kompleksowe usługi tworzenia aplikacji mobilnych dla firm
Oferujemy kompleksowe usługi w zakresie tworzenia aplikacji mobilnych dla firm, które pragną w pełni wykorzystać potencjał rynku mobilnego. Dzięki naszym dedykowanym aplikacjom mobilnym zyskasz narzędzie wspierające wszelkie działania biznesowe. Tworzenie aplikacji mobilnych z Alterpage to proces, w którym skupiamy się na dopasowaniu rozwiązań do specyficznych potrzeb Twojej organizacji, niezależnie od jej wielkości. Nasz zespół, złożony z doświadczonych specjalistów, zapewnia wsparcie na każdym etapie realizacji projektu, a nasze dedykowane aplikacje mobilne charakteryzują się wysoką jakością oraz nowoczesnym designem.
Wszystkie nasze działania prowadzimy in house, co pozwala na pełną kontrolę nad jakością i terminowością prac. Dzięki wieloletniemu doświadczeniu na rynku digital oraz stosowaniu nowoczesnej technologii oferujemy zoptymalizowane rozwiązania digital, które wyróżniają się na tle konkurencji. Współpraca naszego zespołu z działem projektowania UX pozwala nam tworzyć aplikacje, które nie tylko działają, ale też zapewniają intuicyjne doświadczenia użytkownika. Z naszą pomocą, aplikacje mobilne dla firm stają się efektywnym narzędziem, które zwiększa zaangażowanie klientów oraz usprawnia procesy wewnętrzne. Skorzystaj z naszej oferty i wprowadź swój biznes na wyższy poziom z Alterpage.

Warszawa jako centrum innowacji w projektowaniu aplikacji mobilnych
Warszawa to dynamicznie rozwijające się centrum technologiczne, gdzie projektowanie aplikacji mobilnych nabiera nowego wymiaru. Miasto przyciąga utalentowanych specjalistów z całego kraju, co sprawia, że jako firma tworząca aplikacje mobilne, możemy korzystać z kompetencji najwyższej klasy ekspertów. Dostępność wykwalifikowanego personelu pozwala nam na realizację najbardziej wymagających projektów, a dzięki temu Twoje aplikacje mobilne będą na czołowym miejscu pod względem innowacyjności i funkcjonalności.
Rozbudowana infrastruktura technologiczna Warszawy wspiera proces tworzenia aplikacji mobilnych na każdym etapie. Dzięki nowoczesnym rozwiązaniom i dostępowi do najnowszych technologii Alterpage zapewnia projektowanie aplikacji mobilnych na najwyższym poziomie. Stolica Polski oferuje nie tylko zasoby ludzkie, ale także środowisko sprzyjające rozwojowi innowacyjnych projektów. Skorzystaj z tej wyjątkowej lokalizacji i powierz nam realizację swojego projektu, aby osiągnąć sukces na rynku mobilnym.
Jak dedykowane aplikacje mobilne zwiększają efektywność firm?
Dedykowane aplikacje mobilne stają się nieodzownym elementem nowoczesnego biznesu, znacznie podnosząc efektywność działania firm. Dzięki nim możesz usprawnić komunikację wewnętrzną oraz zewnętrzną, co przekłada się na lepszą organizację pracy i zwiększenie satysfakcji wśród pracowników i klientów. Aplikacje mobilne dla firm pozwalają na szybki przepływ informacji oraz automatyzację wielu procesów, co oszczędza czas i umożliwia skuteczniejsze zarządzanie zasobami przedsiębiorstwa.
W Alterpage tworzymy rozwiązania, które są w pełni dopasowane do specyfiki Twojej działalności. Dedykowane aplikacje mobilne wspierają codzienne operacje i otwierają nowe możliwości biznesowe. Dzięki nim zyskujesz narzędzie do budowania trwałych relacji z klientami, co jest kluczem do sukcesu w dynamicznie zmieniającym się otoczeniu rynkowym. Skorzystaj z naszej wiedzy i doświadczenia, aby wprowadzić swoją firmę na wyższy poziom efektywności i innowacyjności.

Zalety tworzenia aplikacji na Android i iOS jednocześnie
Tworzenie aplikacji na Android i iOS jednocześnie to strategiczne podejście, które przynosi wiele korzyści dla Twojego biznesu. Dzięki temu masz możliwość dotarcia do znacznie szerszego grona odbiorców, ponieważ te dwie platformy dominują na rynku urządzeń mobilnych. Zapewniając użytkownikom zarówno systemu Android, jak i iOS dostęp do dedykowanej aplikacji dla firm, zwiększasz zasięg swojej oferty. To nie tylko sposób na zbudowanie silniejszej obecności rynkowej, ale także na poprawę komunikacji z klientami.
Alterpage oferuje kompleksowe usługi, które obejmują tworzenie aplikacji na Android i iOS z myślą o optymalizacji kosztów. Dzięki jednoczesnemu rozwijaniu aplikacji na obie platformy możesz zaoszczędzić na procesie produkcyjnym oraz skrócić czas wprowadzenia produktu na rynek. Nasze podejście pozwala także na bardziej efektywne wykorzystanie zasobów technologicznych i ludzkich, które przekłada się na lepszą jakość końcowego produktu. Skorzystaj z naszej wiedzy, aby zapewnić swoim klientom doskonałe doświadczenia użytkowania na każdej platformie.
Rozważania nad wyborem technologii: natywna, hybrydowa czy cross-platformowa?
Wybór technologii do projektowania aplikacji mobilnych zależy od specyficznych potrzeb Twojego biznesu. Aplikacje natywne, tworzone osobno dla systemu Android i iOS, oferują najwyższą wydajność i możliwość pełnego wykorzystania funkcji urządzeń. Dzięki nim możesz zapewnić użytkownikom doskonałe wrażenia i szybkość działania, co jest idealne w przypadku aplikacji wymagających intensywnego korzystania z zasobów sprzętowych, takich jak gry czy aplikacje AR.
Z kolei aplikacje hybrydowe łączą technologie webowe z natywnymi, co pozwala na uzyskanie kompromisu między szybkością tworzenia a funkcjonalnością. Są one świetne dla projektów, które nie wymagają intensywnego korzystania z natywnych funkcji urządzeń. Aplikacje cross-platformowe zapewniają możliwość tworzenia aplikacji mobilnych na różne systemy operacyjne z jednego kodu źródłowego. To rozwiązanie dla firm, które chcą szybko wejść na rynek z minimalnym nakładem pracy. W Alterpage pomożemy Ci wybrać najlepszą technologię, dopasowaną do specyficznych wymagań Twojego projektu.

Najważniejsze etapy procesu projektowania aplikacji mobilnych
Projektowanie aplikacji mobilnych to złożony proces, który wymaga dokładnego planowania i realizacji kolejnych etapów. Alterpage, jako firma tworząca aplikacje mobilne, kieruje się sprawdzonymi metodami, aby dostarczać produkty najwyższej jakości. Proces rozpoczyna się od analizy potrzeb, gdzie zbieramy wszelkie informacje o oczekiwaniach i celach biznesowych klienta. Następnie organizujemy warsztaty, które pozwalają na precyzyjne określenie wymagań i stworzenie ogólnej koncepcji aplikacji.
Kluczowe etapy procesu obejmują:
- Analizę potrzeb klienta i badanie rynku.
- Warsztaty projektowe, które pomagają zdefiniować szczegółowe wymagania.
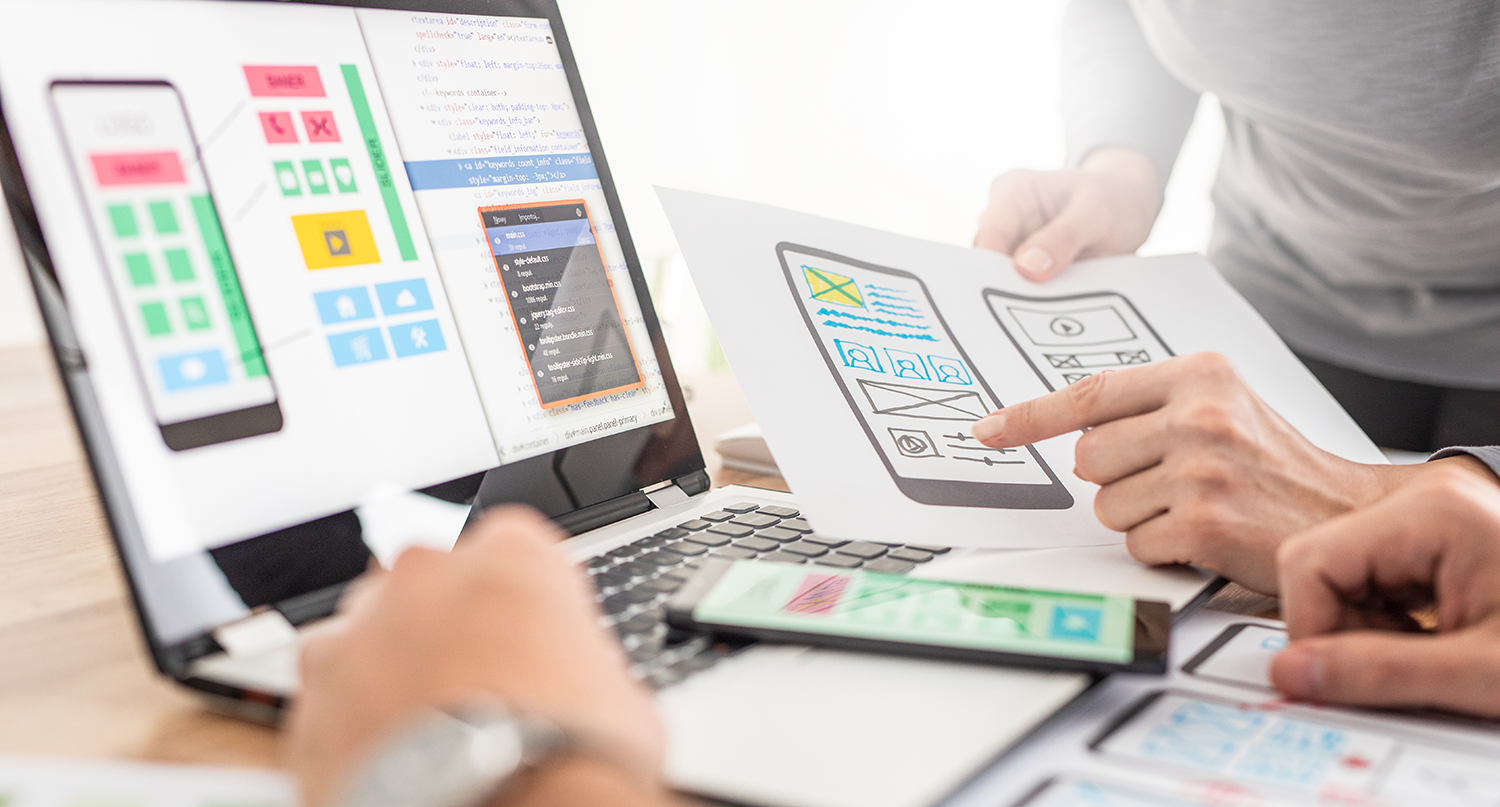
- Projektowanie graficzne, gdzie tworzone są makiety i ścieżki użytkowników.
- Programowanie, podczas którego kodowana jest funkcjonalność aplikacji.
- Testowanie i wdrożenie, które zapewnia, że aplikacja działa zgodnie z oczekiwaniami.
W procesie tworzenia dużą wagę przykładamy do projektowania interfejsów (UI), które zapewniają przejrzystość i spójność wizualną.
Każdy z tych kroków jest niezbędny do stworzenia aplikacji, która przyniesie wartość Twojemu biznesowi i zadowoli użytkowników.

Rola wsparcia po wdrożeniowego w utrzymaniu aplikacji
Rola wsparcia po wdrożeniowego w utrzymaniu dedykowanej aplikacji dla firm ma ogromne znaczenie dla jej długoterminowego sukcesu. Alterpage, jako ekspert w tworzeniu aplikacji mobilnych, rozumie, że wdrożenie to dopiero początek drogi. Regularne aktualizacje są niezbędne, aby aplikacja była zgodna z najnowszymi standardami technologicznymi i spełniała rosnące oczekiwania użytkowników. Dzięki temu możesz zapewnić sobie przewagę konkurencyjną i zadowolenie klientów.
Monitorowanie działania aplikacji jest równie ważne. Pozwala wykrywać i naprawiać potencjalne problemy, zanim wpłyną na doświadczenia użytkowników. Backup danych to kolejny istotny element wsparcia po wdrożeniowego, który chroni Twoją firmę przed utratą cennych informacji. Alterpage oferuje kompleksowe wsparcie, które obejmuje wszystkie te aspekty, aby zapewnić ciągłość działania i rozwój Twojej aplikacji. Skorzystaj z naszej oferty i zainwestuj w stabilność i niezawodność swojego rozwiązania mobilnego.

Czym są progressive web applications (PWA) i jak mogą wspierać biznes?
Progressive Web Applications (PWA) to nowoczesna forma aplikacji, która łączy cechy tradycyjnych stron internetowych i aplikacji mobilnych. Dzięki technologii PWA użytkownicy mogą korzystać z aplikacji bez potrzeby jej pobierania i instalowania na urządzeniu. Tego rodzaju aplikacje mobilne dla firm są idealnym rozwiązaniem dla tych, którzy pragną dotrzeć do szerokiej grupy odbiorców, zapewniając jednocześnie szybkość działania i dostępność offline. PWA zapewniają elastyczność, ponieważ działają w większości przeglądarek i na różnych urządzeniach, co zwiększa zasięg Twojego biznesu.
Projektowanie aplikacji mobilnych w formie PWA to inwestycja w przyszłość. Dzięki nim możesz łatwo aktualizować treści, zapewnić użytkownikom płynne doświadczenia oraz zwiększyć zaangażowanie klientów. Aplikacje te są również bardziej przyjazne dla zasobów, ponieważ zużywają mniej pamięci i danych. Alterpage, z doświadczeniem w tworzeniu innowacyjnych rozwiązań, oferuje projektowanie PWA, które przekształcą sposób, w jaki Twoi klienci wchodzą w interakcję z Twoją firmą. Skorzystaj z tej technologii, aby wzmocnić swoją pozycję na rynku i dostarczyć wartość swoim użytkownikom.
Sprawdź również naszą ofertę w zakresie projektowania stron internetowych, które często stanowią zaplecze dla aplikacji mobilnych.
faq
Jakie korzyści daję aplikacja mobilna?
Jak wygląda proces tworzenia aplikacji mobilnej?
Ile czasu zajmuje stworzenie dedykowanej aplikacji mobilnej?
Czy mam wpływ na wygląd i funkcjonalność aplikacji podczas jej tworzenia?
Dla jakich systemów operacyjnych tworzycie aplikacje?
Czy tworzycie aplikacje tylko dla dużych firm, czy również dla małych i średnich przedsiębiorstw?
Jaki jest koszt stworzenia dedykowanej aplikacji mobilnej?
Czy po wdrożeniu aplikacji mogę liczyć na wsparcie techniczne?
Co się dzieje po oddaniu aplikacji – czy mogę ją samodzielnie rozwijać?
Czy zapewniacie aktualizacje aplikacji do nowych wersji systemów operacyjnych?
Jak dbacie o bezpieczeństwo danych w tworzonych aplikacjach?
formularz kontaktowy
Jeśli chcesz zrealizować z nami podobny projekt zadzwoń lub napisz.
Możesz też skorzystać z formularza kontaktowego poniżej.
Tworzymy sklepy internetowe i strony internetowe dla firm w całej Polsce
Wybierz miasto z którego jesteś lub do którego masz najbliżej żeby dowiedzieć się więcej o usłudze tworzenia przez nas sklepów internetowych i stron internetowych.
- Strony internetowe Częstochowa
- Strony internetowe Kraków
- Strony internetowe Olsztyn
- Strony internetowe Warszawa
- Strony internetowe Wrocław
- Strony internetowe Lublin
- Strony internetowe Katowice
- Strony internetowe Kielce
- Strony internetowe Radom
- Strony internetowe Szczecin
- Strony internetowe Gdańsk
- Strony internetowe Poznań
- Strony internetowe Rzeszów
- Strony internetowe Gdynia
- Strony internetowe Toruń
- Strony internetowe Łódź
- Strony internetowe Białystok
- Strony internetowe Grodzisk Mazowiecki
- Strony internetowe Tarnów
- Strony internetowe Koszalin
- Strony internetowe Rybnik
- Strony internetowe Bielsko-Biała
- Strony internetowe Sochaczew
- Strony internetowe Bydgoszcz
- Strony internetowe Gliwice
- Strony internetowe Sosnowiec
- Strony internetowe Zielona Góra
- Strony internetowe Żywiec
- Strony internetowe Tychy
- Strony internetowe Bełchatów
- Strony internetowe Leszno
- Strony internetowe Opole
- Sklepy internetowe Olsztyn
- Sklepy internetowe Warszawa
- Sklepy internetowe Wrocław
- Sklepy internetowe Rzeszów
- Sklepy internetowe Lublin
- Sklepy internetowe Katowice
- Sklepy internetowe Radom
- Sklepy internetowe Szczecin
- Sklepy internetowe Gdańsk
- Sklepy internetowe Poznań
- Sklepy internetowe Kielce
- Sklepy internetowe Częstochowa
- Sklepy internetowe Kraków
- Sklepy internetowe Gdynia
- Sklepy internetowe Toruń
- Sklepy internetowe Łódź
- Sklepy internetowe Białystok
- Sklepy internetowe Grodzisk Mazowiecki
- Sklepy internetowe Tarnów
- Sklepy internetowe Koszalin
- Sklepy internetowe Rybnik
- Sklepy internetowe Sochaczew
- Sklepy internetowe Bydgoszcz
- Sklepy internetowe Gliwice
- Sklepy internetowe Sosnowiec
- Sklepy internetowe Zielona Góra
- Sklepy internetowe Żywiec
- Sklepy internetowe Bełchatów
- Sklepy internetowe Tychy
- Sklepy internetowe Leszno
- Sklepy internetowe Opole
- Sklepy internetowe Bielsko-Biała
Wybierz kategorię działalności, aby dowiedzieć się więcej o naszej ofercie tworzenia profesjonalnych stron internetowych – dla firm, prawników i kancelarii, deweloperów oraz biur nieruchomości.
- Strony internetowe dla prawników, kancelarii
- Strony internetowe dla deweloperów
- Strony internetowe dla hoteli
- Strony internetowe dla terapeutów
- Strony internetowe dla przedszkoli
- Strony internetowe dla firm budowlanych
- Strony internetowe dla fotografów
- Strony internetowe dla szkół
- Strony internetowe dla gastronomii
- Strony internetowe dla małych firm
- Strony internetowe dla architektów
- Strony internetowa dla psychologa
- Strony internetowe dla pensjonatów
- Strony internetowa dla biura rachunkowego
- Strony internetowa dla firmy transportowej
- Strony internetowa dla trenera personalnego
- Strony internetowe dla firm
- Strony internetowe dla biur nieruchomości
- Strony internetowa dla fundacji
- Strony internetowa dla biura podróży